這次會在thub這邊要先建立兩個Repository
本篇同步發布我的Blog 建立自己Blog系列(二) github Setting
這個Repository是利用Hexo cli樣板來撰寫Blog.
像我目前使用的MyBlog
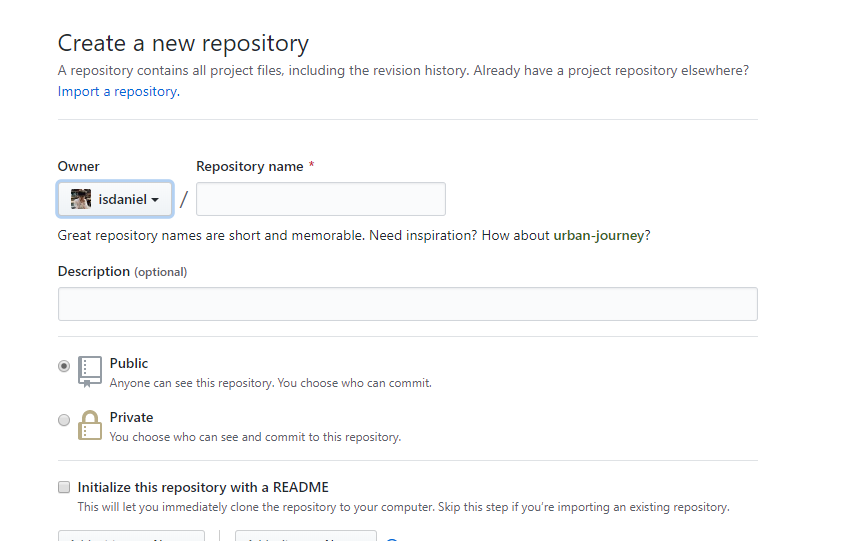
建立完自己的Code Repository後.
將他clone到自己電腦上面.
執行下面幾個步驟
CMD並進入此資料夾NodeJS NPM 打 npm install hexo -g 就會開始下載 
Hexo init指令,安裝看建立Hexo將檔案.在建立另一個Repository來當html blog靜態託管使用.
就像石頭使用isdaniel.github.io
執行下面幾個步驟
 名子要取為 [username].github.io,其中的**[username]**是您Github帳號.
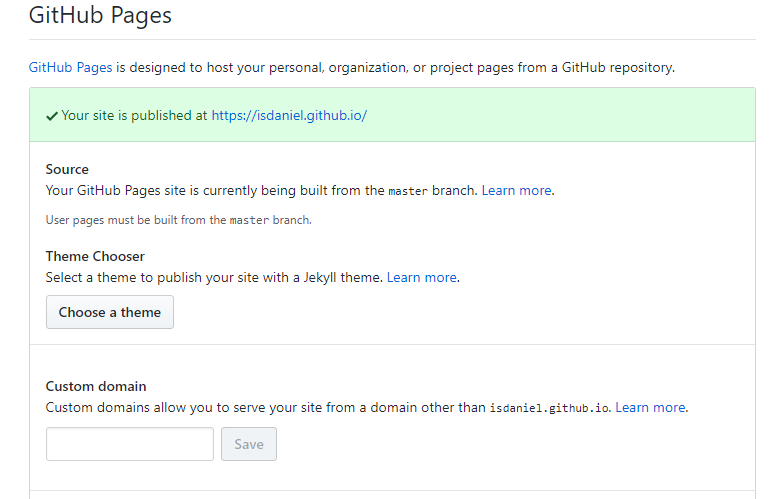
名子要取為 [username].github.io,其中的**[username]**是您Github帳號.Setting

我們可以嘗試在這個Hosting Repository建立一個index.html 在上面打Hello would並commit push
在訪問https://[username].github.io/應該就可以看到Hello Would文字.
